Webflow n'est pas qu'un simple éditeur en ligne de site Internet. L'une de ses immenses forces, c'est sa capacité à s'interfacer avec de multitudes de services extérieurs qui viennent compléter les fonctionnalités centrales de l'outil !
Un espace membre : de quoi parle-t-on exactement ?
Un espace réservé et exclusif
Définissons en préambule l'objectif de cet article. Imaginons que vous souhaitiez mettre à disposition à seulement une partie de votre audience, du contenu "premium", comme des articles exclusifs ou des vidéos. Pour accéder à ce contenu, vos utilisateurs devront disposer d'un compte personnel et d'un mot de passe. Vous avez également envie d'avoir la possibilité de différencier le contenu exclusif en fonction des profils de vos membres. Enfin, vous souhaitez que l'interface de votre site (le menu, certaines pages...) évoluent selon si l'utilisateur est connecté ou non.
Un système d'abonnement payant
Par ailleurs, vous souhaitez pouvoir proposer un abonnement, gratuit ou au prix de votre choix, à vos utilisateurs en échange de l'accès à ce contenu. L'objectif est d'avoir une interface extrêmement bien intégrée, un processus d'achat sur lequel vous voudriez - ou pas - avoir la main. Tout cela sans savoir coder !
L'alternative Wordpress : il permet de le faire non ?
Pour celles et ceux qui connaissent WordPress (dont je parle ici), effectivement, il existe une multitude de plugins pour déployer un espace membre. Cependant, bien souvent, ces plugins :
- ralentissent le temps de chargement de votre site
- se "juxtaposent" à votre site, en vivant un peu de leur côté
- s'intègrent de manière limitée avec votre thème (c'est normal, ils doivent fonctionner avec un maximum de thèmes) ...
- ... et il en résulte souvent une expérience utilisateur peu cohérente avec un rendu pas très "professionnel"
Il faut rapidement réaliser d'importants investissements pour trouver le meilleur système, et qu'il soit intégré vraiment parfaitement à votre Wordpress. Par ailleurs, les plugins "complets" pour Wordpress, comme Restrict Content Pro ou Ultimate Membership par exemple peuvent vite grimper à des tarifs avoisinant les 250$/an minimum.
Pour conclure : non seulement ils ne sont pas parfaitement intégrables dans votre site, mais en plus, ils ne sont pas gratuits!
Memberstack : une solution de Membership adaptée à Webflow
Memberstack vs Memberspace
Il existe aujourd'hui deux acteurs majeurs pour gérer un système d'espace membre associé à un abonnement avec Webflow : Memberspace et Memberstack.
En réalité, et c'est la force du paradigme de ces outils no-code, ils fonctionnement chacun avec plusieurs plateformes, dont Wordpress et Webflow. Mais l'intégration avec Webflow est si efficace, que c'est typiquement ce type d'outils vers lesquels il faut se diriger. Dans la suite de mon propos, je prendrais mon cas d'usage avec Memberstack. Certes un peu plus jeune que son concurrent, on sent derrière ce produit la volonté de travailler l'expérience utilisateur dans ses moindres détails. Par ailleurs, il reste très performant et dans une gamme de prix comparable.

Combien cela coûte ?
Au moment de rédiger cet article, Memberstack se positionne sur 3 offres ainsi qu'une version d'essai illimitée. Intérêt certain de Webflow, l'outil propose de publier gratuitement vos sites sur une adresse de type mondomaine.webflow.io. Tant que vous êtes sur ce type d'URL, Memberstack reste gratuit. Le payant devient obligatoire lorsque vous utilisez votre propre nom de domaine.
Exemple d'intégration de Memberstack avec Webflow
Créer son compte Memberstack
La première étape est naturellement de créer son compte sur Memberstack. Comme évoqué, tout est entièrement gratuit tant que l'on publie sur une URL de type monsite.webflow.io. Il ne faut donc pas hésiter.
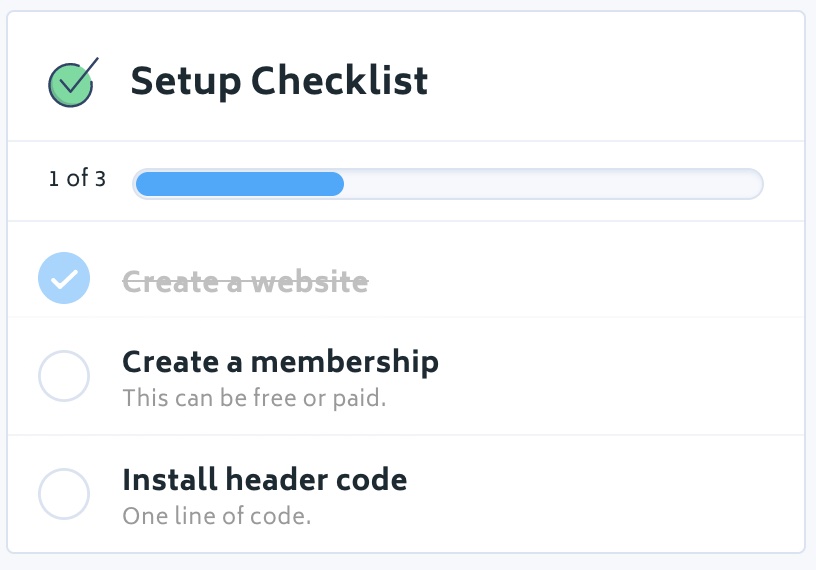
Une fois l'écran d'inscription passé, on vous proposera une première liste d'actions à réaliser :
- Ajouter un site
- Créer votre premier "Plan" : le premier abonnement
- Installer le code

En l'occurence, il reste à se laisser guider !
Créer son premier Membership
La question du Membership n'est pas très complexe sur le plan technique. Memberstack propose de manière clé en main les options classiques d'un abonnement, telles que :
- Le prix (gratuit ou payant)
- La récurrence (est-ce un abonnement "en une fois" ou mensuel, annuel ...). Cerise sur le gâteau, on peut même personnaliser sa récurrence en précisant le nombre de jours entre deux règlements
- Une période d'essai : utile pour présenter votre contenu pendant un laps de temps avant de pousser à l'abonnement
- Frais de mise en place : c'est une pratique qu'on peut retrouver, qu'on appelait autrefois les "frais de dossiers". On peut facturer la mise en place de l'abonnement
- La taxe : vous pouvez introduire par exemple la TVA directement au niveau de Memberstack, et la faire donc apparaître sur l'abonnement de vos utilisateurs.
En revanche, c'est également en créant un membership que l'on définit quels sont les contenus accessibles aux abonnés et le contenu accessible sans abonnement.
Memberstack est assez puissant sur cette fonctionnalité, en définissant :
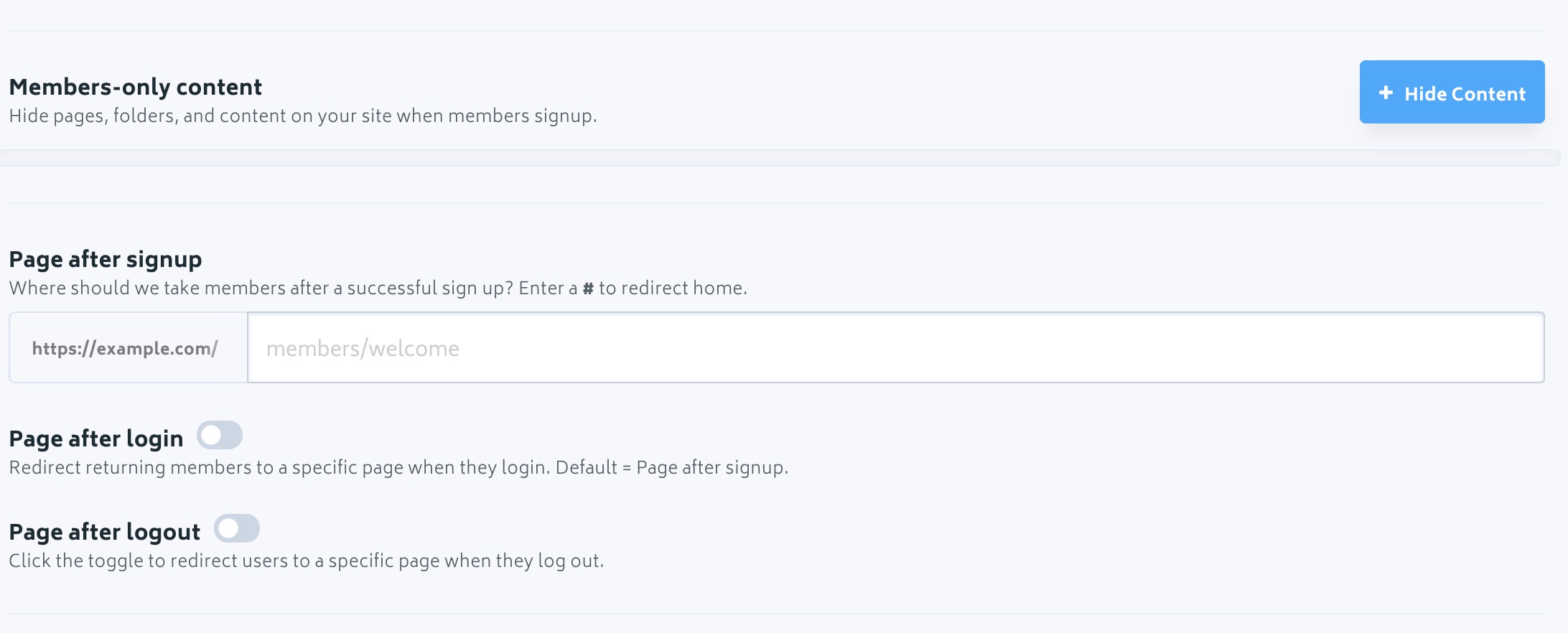
- Le contenu "Membres seulement" (nous y reviendrons plus tard)
- La page d'accueil après l'inscription
- La page après la connexion
- La page après la déconnexion

Vous pouvez définir autant de memberships que vous le souhaitez.
Installer le code Memberstack sur Webflow
Pour "installer" Memberstack sur Webflow, rien de plus simple :
- Sur Memberstack, rendez-vous dans Settings -> Install Code, et copier le bout de code qui est proposé
- Sur Webflow, rendez-vous dans les Settings de votre site, onglet Custom Code, puis coller le code de Memberstack dans la partie "Head code".
Vous pouvez ensuite publier votre site Webflow, et tester le bon fonctionnement de votre installation.

Utiliser les formulaires clés en main (sign-up, login, checkout...)
Memberstack est désormais branché et fonctionnel ! Il reste maintenant à construire votre interface Webflow compatible. Pour cette étape, plusieurs points à garder à l'esprit que Memberstack propose :
- Soit des formulaires "clés en main" utiles pour la gestion d'un abonnement : ils sont faciles à installer en seulement quelques clics.
- Soit la possibilité de construire sur mesure ses propres formulaires.
Il est donc possible de construire des formulaires pour :
- S'inscrire et payer un abonnement
- Se connecter à son espace
- Retrouver son mot de passe
- Consulter son profil (abonnement choisi, e-mail, possibilité de se désinscrire ...).
Pour ce faire, rien de plus simple. Il suffit de vous rendre dans l'onglet "Form & Fields". Chaque type de formulaires dispose de son propre onglet.
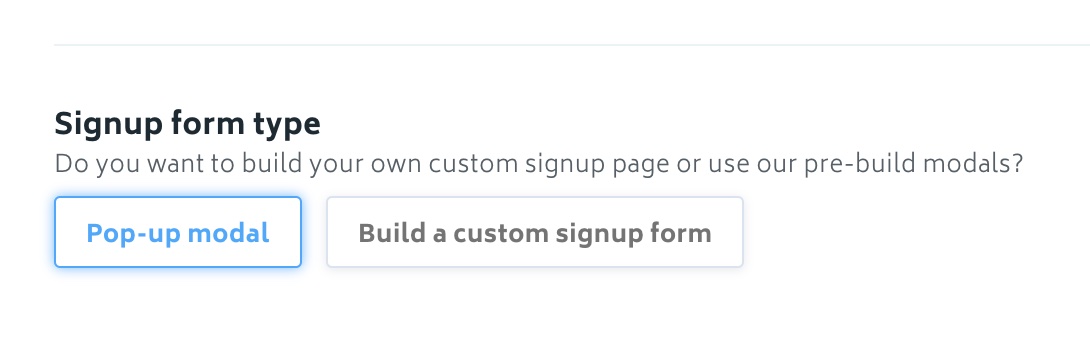
En bas de chaque onglet, vous pouvez choisir d'utiliser le formulaire proposé par Memberstack (ce sera une pop-up), ou de construire votre propre formulaire.

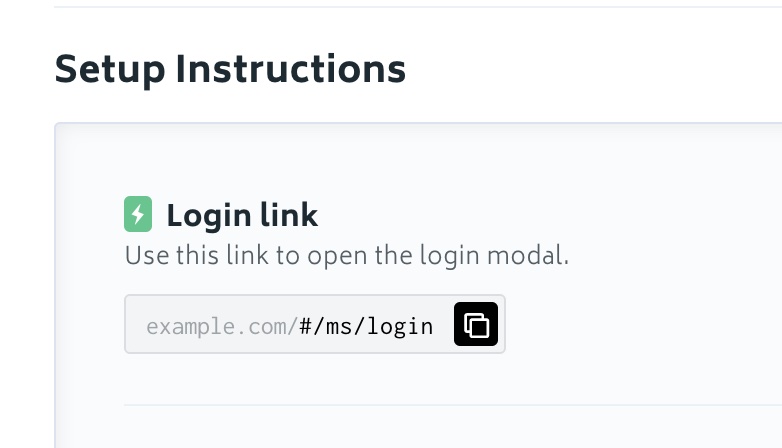
Utiliser les modals Memberstack
Pour utiliser les modals (ou pop-ups) de Memberstack, il suffit de créer un lien / bouton dans votre Webflow à partir des élémentd fournis. Par exemple, pour ajouter un pop-up de connexion à votre site, il vous suffit d'utiliser le lien fourni sur un lien hypertexte, un bouton ou un menu de votre site.

Et le tour est joué! Comme par magie, une pop-up apparaîtra en cliquant sur le bouton de votre choix lorsque vous aurez publié en ligne votre site. C'est aussi simple que cela, et à reproduire pour chaque interface dont vous avez besoin.
Si vous disposez de plusieurs types d'abonnements, différents, vous pourrez également choisir le lien dédié à chaque abonnement pour l'achat.
Construire ses propres interfaces
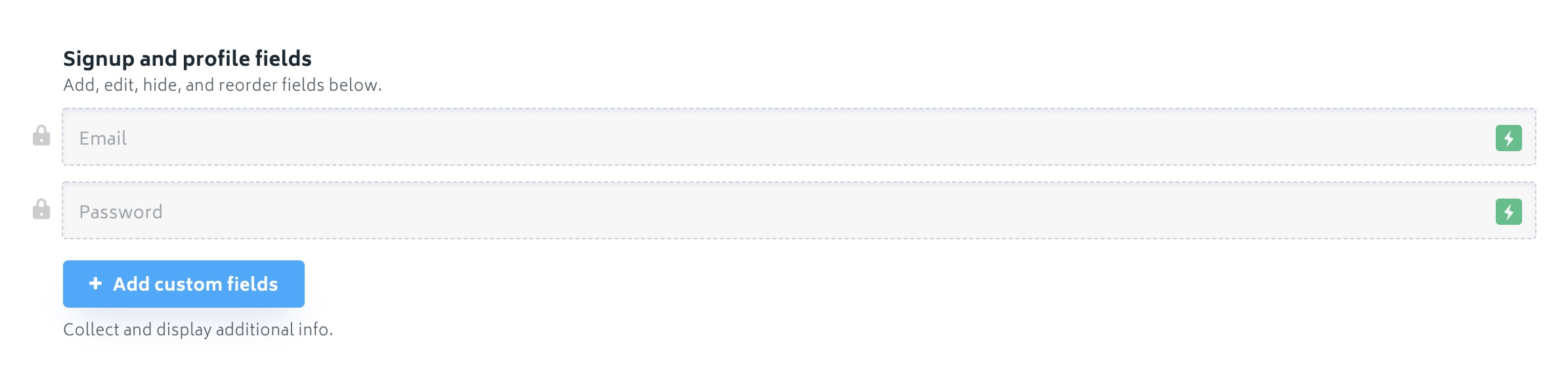
Naturellement, passer par les interfaces Memberstack limite quelque peu le niveau de personnalisation. Peut-être avez-vous envie de récolter plus d'informations que seulement l'e-mail et un mot de passe (numéro de téléphone...), ou vous souhaitez un formulaire particulièrement bien intégré à votre design.
Auquel, il vous suffit de cliquer sur l'opton "Build a custom signup form".
Dans ce cadre, deux éléments à avoir en tête :
- D'une part, il faut créer vous-même le formulaire sur Webflow et lui ajouter les custom attributes fournis par Memberstack.
- D'autre part, il vous faudra également les ajouter sur chaque champ.
Memberstack a tout prévu, puisqu'en cliquant sur le petit "éclair vert", vous obtiendrez les informations requises à intégrer dans vos formulaires.

Comme vous le constatez, il n'y a aucune contrainte technique du côté de Memberstack. Tout s'intègre parfaitement et je n'ai jamais eu de soucis d'intégration. C'est du solide !
Paramétrer le contenu réservé aux membres
Lorsque vous avez créé les "memberships" et intégrer les boutons vers les formulaires indispensables à tout bon système d'abonnement qui se respecte, il reste le plus important à réaliser : séparer le contenu gratuit du contenu réservé aux membres !
C'est certainement la partie la plus subtile, mais nous allons voir cela, pas à pas.
Déjà, tout se passe dans le menu "Membership".
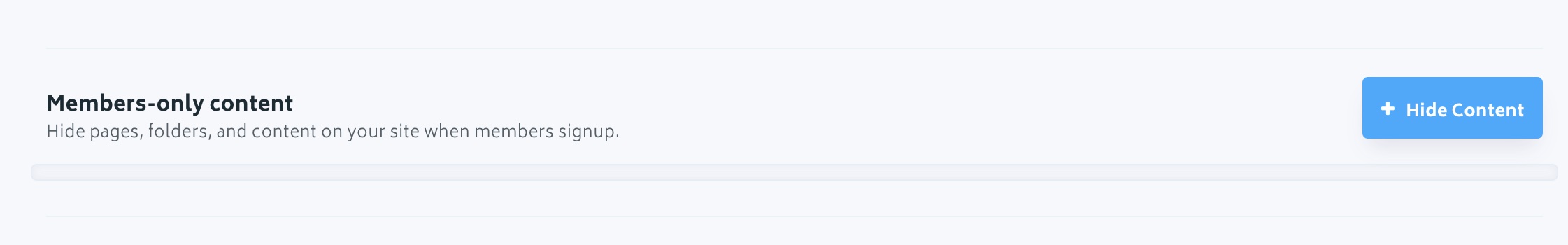
Créer son member only content
En retournant dans votre abonnement, ou en en créant un nouveau, vous avez la possibilité de créer un espace membre. Il suffit de cliquer sur "+ Hide Content"

De là, vous allez pouvoir paramétrer les caractéristiques des pages accessibles uniquement pour les personnes abonnées. En particulier :
- Les URL et les dossiers avec accès restreint
- La page de redirection si quelqu'un tente d'y accéder sans être identifié. (Par exemple, la page de Login).
C'est la première technique pour bloquer l'accès à votre contenu. Mais il y a encore mieux.
Non seulement vous pouvez limiter l'accès par URL ou par dossier, mais vous pouvez également modifier le contenu même d'une page en fonction de l'abonnement de l'utilisateur.
Par exemple, s'il n'est pas abonné (ou pas connecté), afficher un message, puis, afficher un autre message si l'utilisateur est abonné.
Modifier le contenu d'une page en fonction de son abonnement.
Cette fonctionnalité est particulièrement utile à mon sens lorsque vous disposez de plusieurs abonnements avec, par exemple, des niveaux d'accès différents en fonction du prix de l'abonnement.
Pour adapter l'affichage en fonction de l'abonnement, il faut :
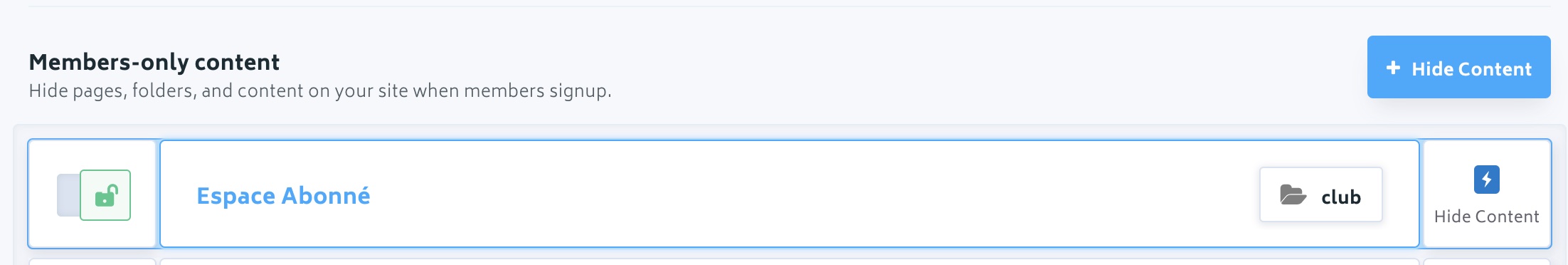
- Créer un nouveau contenu à cacher au niveau du membership.Par exemple, ci-dessous : "Espace abonné".

A gauche, le cadenas est très important :
- S'il est rouge, cela signifie que le contenu est bloqué pour les utilisateurs dans cet abonnement
- S'il est vert, alors les abonnés à l'offre pourront la consulter.
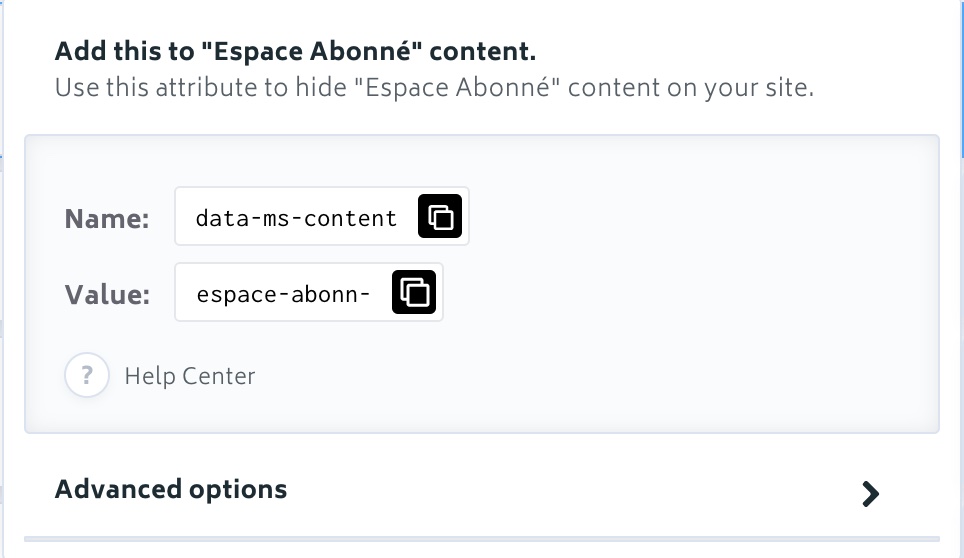
Ensuite, à droite, en cliquant sur le petit éclair bleu, on récupère les attributs à intégrer sur l'objet que l'on souhaite afficher/cacher aux abonnés.

Ainsi, tous les objets qui auront ces attributs seront accessibles - ou cachés - aux inscrits à l'offre d'abonnement sur laquelle vous êtes positionné pour actionner le cadenas.
Aussi, si vous disposez de plusieurs abonnements, il est possible de mixer des accès différents. Vous avez une liberté complète pour paramétrer ce qui peut être affiché.
Les impacts côté Webflow.
Alors naturellement, cela peut générer quelques effets surprenants lorsque vous créez vos objets sur une même page avec Webflow. Par exemple, si le titre d'une page doit changer en fonction de l'abonnement de l'utilisateur, il vous faut, dans Webflow, ajouter les différentes déclinaisons dans votre design. Pour chacune, ajouter ensuite les attributs qui conviennent.
Par exemple, ci-dessous, les titres ne vont pas s'afficher en même temps, mais seulement l'un ou l'autre, en fonction de l'abonnement de l'utilisateur.

Conclusion
Je ne peux pas adresser toutes les possibilités qu'offrent aujourd'hui l'intégration Webflow et Memberstack. Mais elles sont nombreuses et croissantes. A titre d'exemple, il est possible de brancher Memberstack à d'autres outils comme Integromat pour générer des événements tels que :
- L'envoi d'un e-mail et/ou d'un SMS lors de l'inscription d'un utilisateur
- Brancher un automation et construire un onboarding par e-mail
- Stocker la liste des abonnés dans un fichier Excel
- Etc.
Tout est possible grâce aux webhooks proposés par Memberstack, qui peuvent se déclencher à l'inscription ou au désabonnement d'un utilisateur.
Par ailleurs, Memberstack dispose d'une "Front-end API", qui permet également d'utiliser les informations d'abonnement dans d'autres outils intégrés sur votre site.
Par exemple, vous souhaitez faire un remplir un Typeform à vos abonnés, sans leur demander leur nom, prénom ou e-mail, c'est tout à fait possible, grâce à un paramétrage Weflow - Memberstack - Typeform adapté !
Envie d'aller plus loin ? N'hésitez pas à prendre contact avec moi dans le cadre de mes coachings et formation Webflow !


